нєαɒs нυиτєя
Member
السلام عليكم ورحمة الله وبركاته
نبدأ اليوم بالدرس الأول من سلسلة دروس شرح مكتبة font awesome
ما هي مميزات المكتبة؟
One Font, 361 Icons
أي تعني بأن المكتبة تتكون من ملف واحد من نوع خط، يحتوي على 361 أيقونة.
CSS Control
التحكم في الأيقونات من خلال الـ css بشكل كامل.
Infinite Scalability
سهولة تحجيمها والتلاعب والتحكم بها.
Free, as in Speech
المكتبة مجانية بشكل كامل.
IE7 Support
تدعم متصفح اكسبلورر 7 فما فوق.
Perfect on Retina Displays
ممتازة مع شاشات عالية الدقة والوضوح من نوع رتينا (هي أعلى شاشات وضوحاً).
Made for Bootstrap
تم إنشاؤها لتعمل مع مكتبة bootstrap الخاصة بشركة تويتر.
Desktop Friendly
مصاحبة ويمكن استخدامها مع سطح المكتب، مع برامج سطح المكتب، مثلا الفوتوشوب، او ما شابه.
Screen Reader Compatible
متوافقة مع كروت الشاشة المختلفة.
كيف يمكنني تحميل المكتبة؟
يمكنك تحميل المكتبة من خلال الموقع الرسمي الخاص بها على github
 fontawesome.com
fontawesome.com
كيف يتم استدعاء المكتبة في الموقع؟
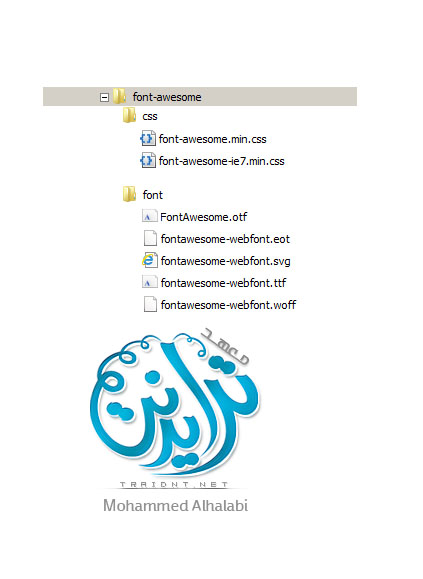
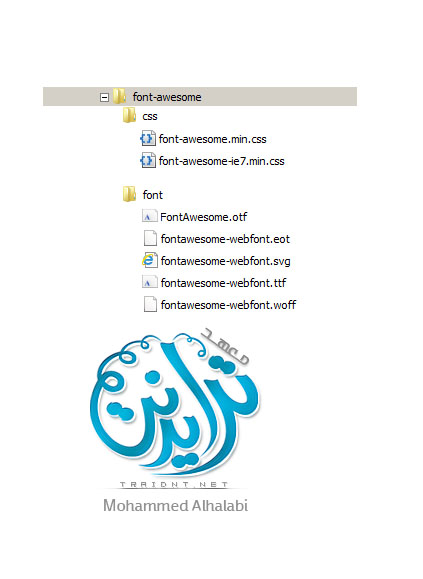
بداية بعد فك الضغط عن الملف الخاص بالمكتبة، تجد مجلد فيه عدة مجلدات وكل مجلد عدة ملفات، قم بتصفية المجلدات والملفات وحذفها لتحصل على النتيجة التالية:

الآن قم بنسخ المجلدات أو الملفات (المصفّاة) داخل موقعك، حسب ما تريد.
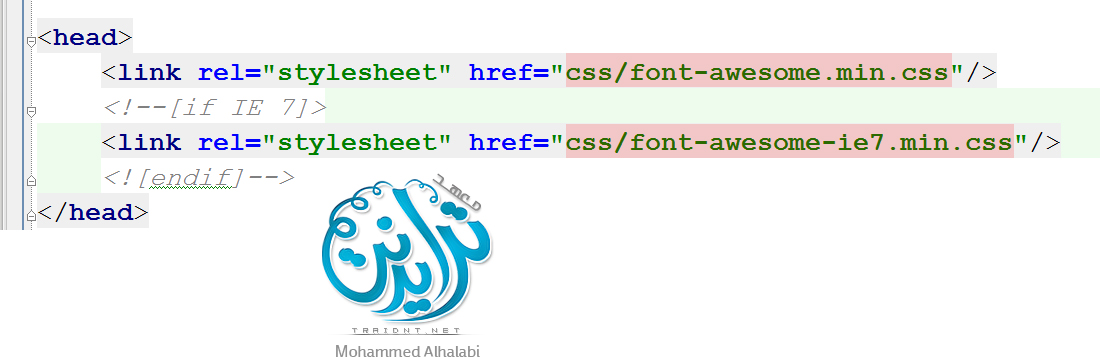
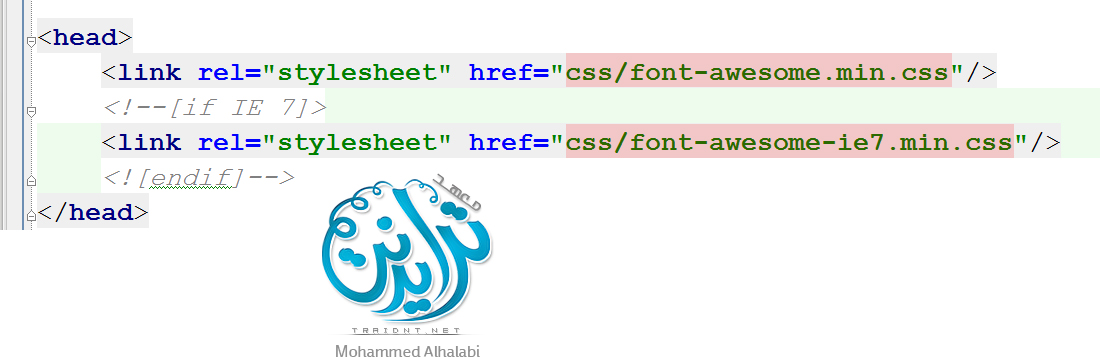
بعد ذلك اذهب لعنصر الـ head الخاص بموقعك وضع الأكواد التالية بداخله، مع مراعاة مسار الملفات بالشكل الصحيح:
كما بالصورة التالية:

كيف يمكن استخدام الأيقونات في الموقع؟
ببساطة ولتجنب أي مشكلة، قم باتباع الطريقة التالية لاستخدام الأيقونات في الموقع،
لاستخدام الأيقونات بالموقع بكل سهولة من خلال استخدام الـ class يتم وضعه لأي وسم html.
اولا يجب أن يبقى موقع المكتبة لديك كـ مرجع للحصول على أسماء الأيقونات، او حفظه كصورة، أو حفظه كملف pdf، أو بالطريقة التي تناسبك،
توجه إلى الرابط الذي يحتوي على جميع الأيقونات من خلال الرابط التالي: هنا
ومن ثم قم بحفظ الموقع بالطريقة التي تراها مناسبة لك،
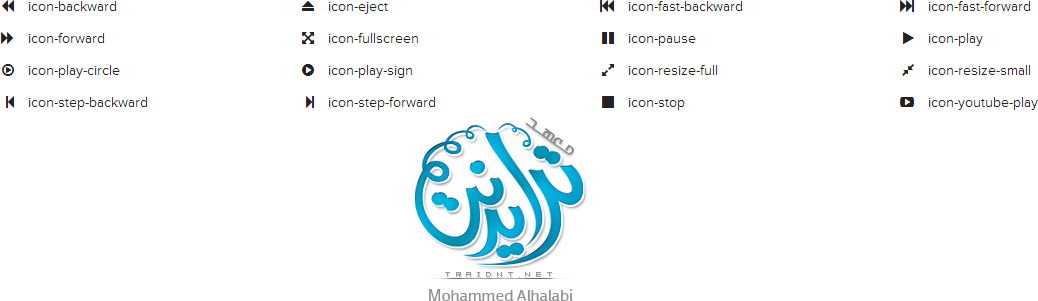
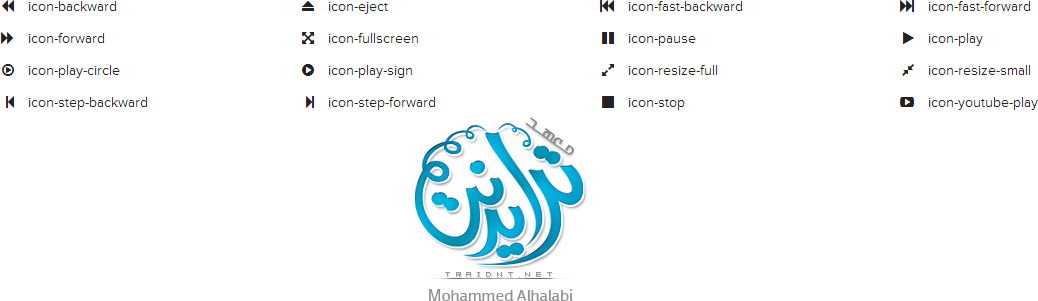
ستلاحظ بجوار كل أيقونة اسم، هذا الاسم هو عبارة عن اسم الـ class الخاص بالأيقونة لاستخدامه في الموقع، كما بالصورة التالية:

الآن ضع وسم html ، أو أي وسم تريده، ودائما يُنصح بـ
رمز Code:
ومن ثم ضع اسم الـ class للعنصر، كما بالشكل التالي:
إلى هنا نصل لنهاية الدرس الأول،
الآن يمكنكم متابعة بالتفصيل الممل والصوت والصورة من خلال الفيديو التالي:
أي طلب او استفسار أنا بالخدمة إن شاء الله تعالى،
نبدأ اليوم بالدرس الأول من سلسلة دروس شرح مكتبة font awesome
ما هي مميزات المكتبة؟
One Font, 361 Icons
أي تعني بأن المكتبة تتكون من ملف واحد من نوع خط، يحتوي على 361 أيقونة.
CSS Control
التحكم في الأيقونات من خلال الـ css بشكل كامل.
Infinite Scalability
سهولة تحجيمها والتلاعب والتحكم بها.
Free, as in Speech
المكتبة مجانية بشكل كامل.
IE7 Support
تدعم متصفح اكسبلورر 7 فما فوق.
Perfect on Retina Displays
ممتازة مع شاشات عالية الدقة والوضوح من نوع رتينا (هي أعلى شاشات وضوحاً).
Made for Bootstrap
تم إنشاؤها لتعمل مع مكتبة bootstrap الخاصة بشركة تويتر.
Desktop Friendly
مصاحبة ويمكن استخدامها مع سطح المكتب، مع برامج سطح المكتب، مثلا الفوتوشوب، او ما شابه.
Screen Reader Compatible
متوافقة مع كروت الشاشة المختلفة.
كيف يمكنني تحميل المكتبة؟
يمكنك تحميل المكتبة من خلال الموقع الرسمي الخاص بها على github
Font Awesome, the iconic font designed for Bootstrap
Font Awesome, the iconic font designed for Bootstrap
كيف يتم استدعاء المكتبة في الموقع؟
بداية بعد فك الضغط عن الملف الخاص بالمكتبة، تجد مجلد فيه عدة مجلدات وكل مجلد عدة ملفات، قم بتصفية المجلدات والملفات وحذفها لتحصل على النتيجة التالية:

الآن قم بنسخ المجلدات أو الملفات (المصفّاة) داخل موقعك، حسب ما تريد.
بعد ذلك اذهب لعنصر الـ head الخاص بموقعك وضع الأكواد التالية بداخله، مع مراعاة مسار الملفات بالشكل الصحيح:
كما بالصورة التالية:

كيف يمكن استخدام الأيقونات في الموقع؟
ببساطة ولتجنب أي مشكلة، قم باتباع الطريقة التالية لاستخدام الأيقونات في الموقع،
لاستخدام الأيقونات بالموقع بكل سهولة من خلال استخدام الـ class يتم وضعه لأي وسم html.
اولا يجب أن يبقى موقع المكتبة لديك كـ مرجع للحصول على أسماء الأيقونات، او حفظه كصورة، أو حفظه كملف pdf، أو بالطريقة التي تناسبك،
توجه إلى الرابط الذي يحتوي على جميع الأيقونات من خلال الرابط التالي: هنا
ومن ثم قم بحفظ الموقع بالطريقة التي تراها مناسبة لك،
ستلاحظ بجوار كل أيقونة اسم، هذا الاسم هو عبارة عن اسم الـ class الخاص بالأيقونة لاستخدامه في الموقع، كما بالصورة التالية:

الآن ضع وسم html ، أو أي وسم تريده، ودائما يُنصح بـ
رمز Code:
ومن ثم ضع اسم الـ class للعنصر، كما بالشكل التالي:
إلى هنا نصل لنهاية الدرس الأول،
الآن يمكنكم متابعة بالتفصيل الممل والصوت والصورة من خلال الفيديو التالي:
أي طلب او استفسار أنا بالخدمة إن شاء الله تعالى،
التعديل الأخير بواسطة المشرف:
